93. 2023-12-31周总结
- OpenAI访问
- Unity打包后处理不执行
- Fog真机没有
- 模糊真机不生效
- 3d小人问题
- 2023总结及2024展望
1. OpenAI访问
有个多语言需求,需要把所有简体中文翻译成繁体中文,但是一对一的文字翻译会不太准确,所以想到用ChatGPT来翻译,确实准确了很多,但是整个文本有6000多行,一行行翻译会比较花时间。所以又想到调用Api去做。
我们用的是微软的Azure的ChatGPT,对应的OpenAI库是这个
可能因为是preview版本,这个api还是很难看懂使用的,于是网上找了相关资料,写了个基于asp.net的Demo
1 | public async Task<string> Translate([FromQuery] string text) |
ChatGPT翻译是准确了点,但问题是比较多的情况还是得自己根据实际使用的地方改改才能用到项目里面,也不知道是好是坏。
2. Unity打包后处理不执行
在做ios打包的时候发现没有执行相关的打包后处理脚本,但是隔一阵又好了,暂时不知道啥原因。
3. Fog真机不生效
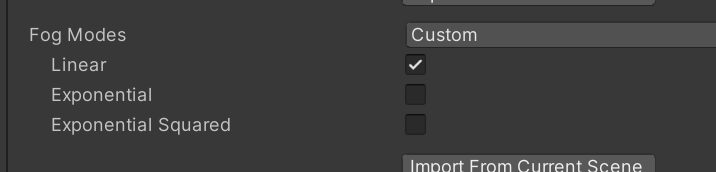
原因跟之前烘焙没有生效有点类似,需要自己去Graphics设置那边主动开启Fog的Shader配置。我们项目里面的Fog只用Linear模式,所以只开启了这个。
4. 模糊真机不生效问题
上周说到URP模糊的问题比较坑,美术那边想到一个解决方案,利用层级和Render Object来做。具体做法是,有一个处理模糊的Feature,在透明渲染之后执行。另外有一个Render Objects,Filter中Layer Mask只选择UI2,整个Render在BeforeRenderingPostProcessing执行,这样就能做到UI2不会进行模糊。
这种方式因为多了一个UI2永远在最后渲染,会导致UI层级那边会比较难管理,我不知道新打开的UI到底应该在UI层还是UI2层,有UI2层级的时候我该如何在UI2层上面再盖一个层级(比如Loading界面)。初步想法是干脆每个UI层级都加一个Render Objects来实现,这个方式待验证。
用了这种方式之后我们遇到个问题,真机打出来无法实现模糊效果。我们开启模糊的方式是手动通过代码把模糊的Feature打开,所以代码中需要引用URP的Render Data,这种方式在Unity编辑器下面都是好的,但是手机上就是不行。了解原理之后,怀疑通过引用方式修改的Render Data和摄像机实际使用的Render Data不是同一个,但是通过摄像机方式拿不到RenderFeatures变量,不能直接修改。网上有人遇到跟我一样的问题,只是我用的是YooAssets打包他用的是Addressable打包(链接)。最后我采取了跟他一样的反射的解决方案,本来想在Awake里面缓存下的,但是发现还是不生效,干脆就在每次修改的地方实时拿。
5. 3d小人问题
我们的模拟经营界面是3渲2的模式,所有的建筑和地面都是Sprite。之前为了把3D小人放进去,采用的方案就是每个小人一个摄像机渲染到RenterTexture,然后拷贝到Sprite上面。导致的问题就是比较费内存(多个RT)以及费性能(多个摄像机,RT拷贝)。
最近在尝试做优化,直接将3D小人放在场景中,这种方式唯一的问题就是3D小人和2D建筑面片的层级问题,3D小人要么全部在建筑前面,要么就全部在建筑后面,不能出现因为3D小人有厚度的原因一半在前一半再后面的情况。问题的解决方案就是3D小人加一个Sorting Group这个和建筑Sprite上面的Order in Layer相互之间存在数值关系,3D小人在前就设到比建筑的大,在后面就比建筑小。设置Sorting Group之后,还需要注意小人厚度问题,可以通过shader手动乘以一个很小的值,把小人给压扁,这样就可以做到要么在前要么在后。
6. 2023总结及2024展望
TODO